Get prepared for some rapid-fire tips and tricks on how to utilize Adobe Illustrator. In this tutorial, we’ll take a look at 26 AI tips and tricks, from A to Z.
A is for Actions
Let’s begin this list of Adobe Illustrator tips and tricks so you can comprehend how to operate Adobe Illustrator.
Utilize actions to automate tasks such as resizing, applying effects to an image, and saving files in a preferred format. Go to Windows > Actions to access the Actions panel, which will allow you to save and load action files.
Download an action like this one from Envato Elements. Load it up by clicking on the Load Actions button, and then simply click the play button to apply it to your photo or text.

B is for Illustrator Brushes
Brushes in Illustrator allow you to stylize and modify the appearance of paths that you make. You can apply a brush to a current path, or utilize the Paintbrush Tool to draw a path and apply the brush stroke at the same time.
The brush styles you’ll come across in Illustrator are:
- Art Brush
- Bristle Brush
- Calligraphic Brush
- Scatter Brush
- Pattern Brush

C is for the Crystalize Tool
This fun tool lets you add random spiked details to the outline of your shapes and objects. To access it, simply click and save the Width Tool and fix the Crystalize Tool at the bottom.
Then use the tool by clicking and pulling over any object to make these cool random spikes around the edges.

D is for Divide Objects
Divide Objects Below is a power that acts like a cookie cutter or stencil. This is done by utilizing a smaller object to cut through a larger object.
Once everything is in place, go to Object > Path > Divide Objects Down to cut and divide the objects successfully.

E is for the Eyedropper Tool
Utilizing the Eyedropper Tool is a significant AI tip and trick. You can utilize it to copy or move impression attributes, such as color fill and strokes.
Choose the Eyedropper Tool from the toolbar on the left or by pressing I on the keyboard. If you like to only copy the exact appearance attributes of an object, such as the fill or the stroke, just go over to the Eyedropper Tool and double-click on it to bring up the Eyedropper Options. This will let you customize exactly what appearance attributes the tool chooses.

F is for Feather
This is a stylization effect that makes a soft blur at the edge of an object. Blurring the edges of an image de-emphasizes sharp borders and lets an object better blend in with the background.
To do this, first, choose an object that you desire to feather. Then click on Effect > Stylise > Feather and recognize to check the Preview option to see the differences as you adjust the radius value.

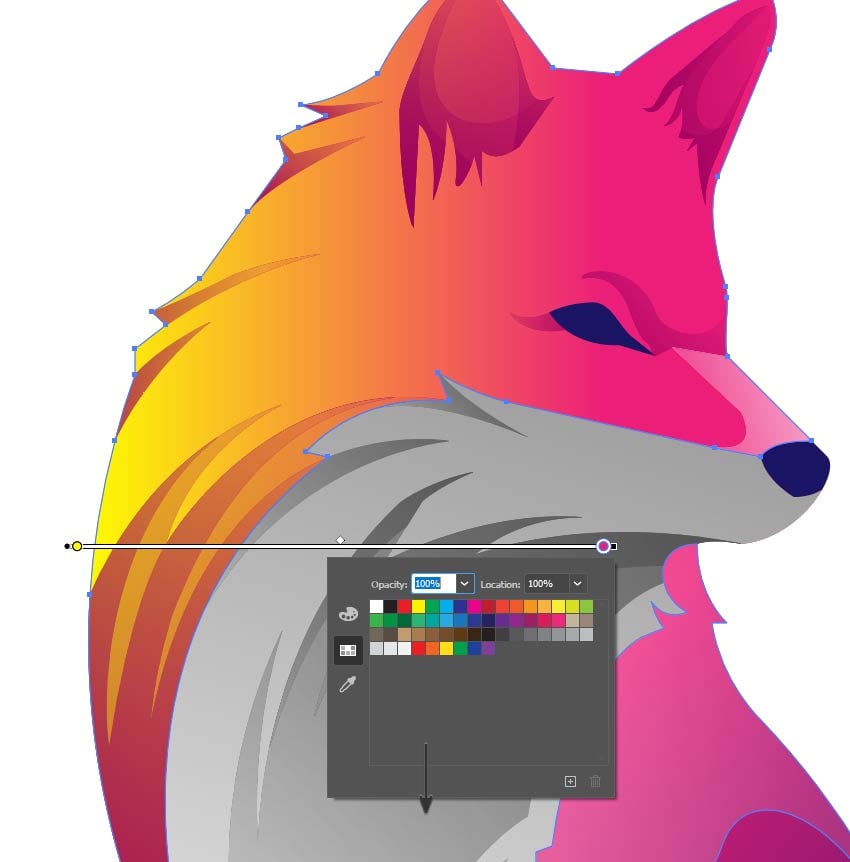
G is for the Gradient Tool
You can build and change a gradient using the Gradient Tool or the gradient panel. Utilize the Gradient Tool when you like to apply a gradient directly onto a piece of artwork and see the effects in real-time.
You can access the Gradient Tool on the toolbar or by pressing G on the keyboard.
Once you have that established, just navigate to the object you like to apply a gradient on and click on it. You’ll then see the gradient annotator emerge on top of the object. The gradient annotator is a slider that lets you edit the starting point, the endpoint, and the color stops.

H is for the Hand Tool
Like to navigate around the artboard more easily, without having to operate the bottom and right scrollbars all the time? Then the Hand Tool is going to be your best buddy!
This often-forgotten tool will assist speed up your workflow drastically. You can access it by pressing the letter H on your keyboard, where your cursor will transform into the Hand Tool. Now you can simply click and drag over your artboard to move around.
If you like to speed things up, press and hold the spacebar on your keyboard to switch seamlessly between the Hand Tool and any other tool you are operating at the time.

I is for Image Trace
Convert a raster picture such as a JPG or PNG by choosing your imported image and going to Object > Image Trace > Make, which will convert the picture into a black and white vector with the default parameters. We can then select to expand the image, which will allow us to edit the vector objects as we normally would.

J is for the Join Tool
With this tool, you can connect two ends of a path to make a closed path. This is primarily valuable when we are cleaning up an illustration.
To fix the Join Tool, go to the Tools panel and click and hold on the Pencil Tool to display and set the Join Tool. Then with the Join Tool selected, find the area of the artwork where you would like to clean up, and then click and drag in a scrubbing motion over the two points. When you release the mouse, the two paths will be bound together into a single, complete path, with any excess cut off.

K is for the Knife Tool
The Knife Tool is utilized to cut objects along a freehand path to split an object into separate components. To access the Knife Tool, click and hold the Eraser Tool and then choose the Knife Tool from the options that emerge. Then all you need to do is click and drag over an object to trim it.

L is for Live Paint
This tool can be accessed from the panel on the left or by clicking K on your keyboard. Unlike a normal fill, the Live Paint Tool can distinguish between all the various overlapping shapes.

M is for the Magic Wand Tool
This is a convenient Illustrator trick. This tool allows you to choose objects of the same color, stroke weight, stroke color, opacity, or blending mode. Just choose it from the toolbar on the left or press Y on your keyboard.
You can also customize the Magic Wand Tool to set objects based on distinct attributes such as opacity, color, stroke weight, or blending mode. To do this, double-click on the Magic Wand Tool in the control panel and utilize the checkboxes here to determine what you are looking for.

N is for the Navigator Panel
Clicking and dragging the Navigator panel thumbnail show can quickly adjust the view of your artwork. The red box corresponds to the presently viewable area that you can perform in.

O is for Outer Glow
This is an impact that adds a blurry glow of any color outside the edges of the object. To do this, choose an object and then go to Effect > Stylize > Outer Glow. Here you can select the color of the glow and also what mysteriousness and how much blur the glow will have.

P is for the Pen Tool
The Pen Tool lets you draw paths by clicking to create an anchor point, and then clicking again to join them up.
The Pen Tool lets you to make all sorts of shapes. Just clicking between anchor points makes a straight line, whereas if you click and drag you will make a curve.

Q is for the Lasso Tool Hotkey
Q is for the hotkey Q, which provides us with the Lasso Tool. This permits us to determine the anchor points of an object by clicking and dragging it around the anchor points that you like to choose.

R is for the Rectangle Tool
The Rectangle Tool will allow you to draw rectangles of any size. Just choose the tool from the toolbar or hit M on the keyboard. Then click and drag to make the preferred rectangular shape.

S is for Illustrator SVG Files
You can save your artwork from Illustrator into an SVG file by going to File > Save As and then selecting SVG as the file type.

T is for Type on a Path
This lets you wrap your text around a circle. Hold down the Type Tool, found on the toolbar to the left, and then choose the Style on a Path Tool. Then go over and click the edge of the circle to begin typing along the path.

U is for Unite
Unite lets you to combine fixed objects and shapes together, taking on all the attributes of the overlapping object. You can discover Unite in the Pathfinder panel. Then choose the objects that you like to unite and click on the Unite button to connect them.

V is for the Vertical Type Tool
This tool lets you make vertical types and sort containers. This can be specifically helpful if writing out content within a given space in Chinese or Japanese or making a sign in a vertical format.

W is for the Warp Tool
You can locate this tool in the toolbar on the left by clicking and holding the Width Tool and then selecting the Warp Tool. This lets you manipulate an object in whatever direction you drag the tool across the object.

X is for the Hotkey X
The hotkey X and Shift-X allow you to toggle between the fill and stroke colors. Utilize Shift-X to swap between fill and stroke colors, and operate the X key to toggle between fill and stroke.

Y is for Control-Y
The hotkey Control-Y permits you to view your artwork so that only the outlines or paths are visual. This removes all the color and results of your artwork and can drastically improve the performance speed if you encounter a complex picture that is slowing down your work.


Z is for Zig Zag
This is the last item in this list of AI recommendations and tricks. With Illustrator, it’s straightforward to create a zig-zag line or a curvy wave. Just choose the line you want to apply the effect to, and then go to Effect > Distort and Transform > Zig Zag to bring up the Zig Zag dialogue box.
From here, you can play with the options such as the size and the ridges to get the effect that you like.