You can make a website for free without needing advanced coding proficiency or an important budget, thanks to free web hosting platforms and WordPress.
In this article, we’ll direct you through launching your new site, be it a personal blog, a hobby page, or an educational site.
Our seven steps include advice on researching free website-building platforms, customizing the web design, and publishing helpful content. By the end of this article, you’ll comprehend how to build a website at no cost.
How to Make a Website for Free in 7 Easy Steps
You can make a website for free without needing advanced coding proficiency or a considerable budget, thanks to free web hosting platforms and WordPress.
In this article, we’ll teach you to launch your new site, be it a personal blog, a hobby page, or an educational site.
Our seven steps include advice on researching free website-building platforms, customizing the web design, and publishing useful content. By the end of this article, you’ll know how to make a website at no cost.
How to Build a Website for Free
In this section, we’ll share a general step-by-step direction for how to make a website for free.
However, recognize that while creating a website with no cost is completely possible, this method comes with limitations. Limitations may include the usage of custom domain names, branding, design, storage, bandwidth, and third-party integrations.
For this cause, we suggest hosting your website for free when you are simply learning and experimenting. Once your website rankings, think about updating to get rid of those limitations.
Choose a Website Building Platform and a Domain Name
Choosing the ideal free content management system (CMS) is a critical first step in your website creation procedure. When researching free platforms, key features to prioritize include:
- User-friendliness – you should be capable of creating a website without any coding skills.
- Design options – inspect for customizable templates and features that enable you to adjust colors, font styles, and layouts to recall your brand identity.
- Flexibility – This implies you can begin with a simple website and turn it into, for instance, a visually attractive online store.
- Search engine optimization (SEO) capabilities – note that not all platforms present built-in SEO features. Luckily, most CMSs help third-party integration for search engine optimization tools like AIOSEO.
Your website’s domain name is equally essential. It’s not only a website address but a powerful tool for setting your brand identity. A well-chosen domain name improves brand recognition, making your site unique to visitors and reinforcing your online presence.
For search engine optimization and branding effectiveness, opt for a domain name that’s short, straightforward to spell, and thoughtful of your brand and content. Unfortunately, most free website builders and hosts only deliver free subdomains. This implies you will have to utilize both your website and hosting company names, like subdomain.hostingcompanyname.com.
000Webhost, powered by Hostinger, delivers trustworthy free hosting. It can be an amazing starting point for understanding about creating your website or navigating a content management system like WordPress.

This free web hosting platform arrives with WordPress auto-installation. This feature enables you to set up a free WordPress site in simply a few clicks.
With 3 GB of bandwidth and 300 MB of disk space, you can host different content types, including text and optimized multimedia, while keeping a good user experience.
As for a custom domain name, 000webhost only delivers a free subdomain – YourWebsiteName.000webhostapp.com. However, you should still use the possibility to come up with a catchy domain name.
On top of everything, 000Webhost is ad-free, which is particularly essential to maintain a clean appearance.
Pick a Theme for Your New Website
Your website theme determines its appearance, functionality, and overall feel. Therefore, it’s important to pick a free theme that not only aligns with your site’s mission but also appeals to your target audience.
Themes come as complete template packages. So, within each theme, you’ll find a combination of templates for various pages and sections.
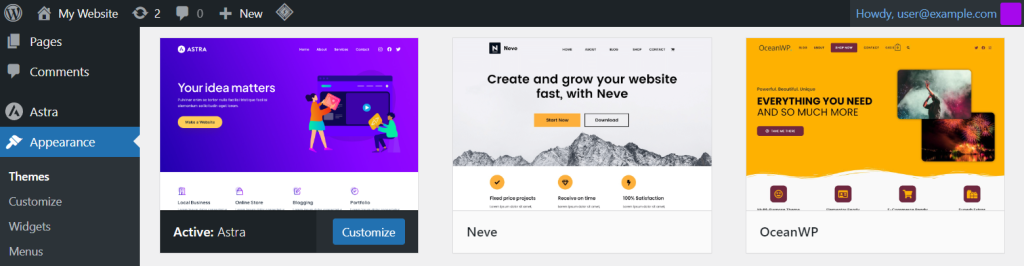
In WordPress’ theme directory, some of the most famous free options are Neve, Astra, and OceanWP.

When corresponding free themes, concentrate on flexibility. A good one presents a balance between structure and customization, allowing you to tweak the layout and design features to suit your vision.
Additionally, opting for a theme with pre-built websites can greatly streamline your site-building approach. Patterns, such as business contact forms or product showcases for online stores, also deliver a solid starting point for customization.
When it comes to user engagement, website responsiveness, and intuitiveness are essential factors.
Responsive templates smoothly adapt to any device’s screen size and orientation, including mobile devices. On the other hand, templates with instinctive menus will help visitors locate what they’re looking for without frustration.
- Design and Customize Your Website
Creating and customizing your website is where your vision starts to come to life.
Start editing by exploring the theme you’ve selected. Then, utilize the platform’s tools to change elements like color schemes, font styles, and page structures. Keep in mind that you should make a user-friendly design that aligns with your objectives and promotes visitor engagement.
On WordPress, different themes may come with different editors.
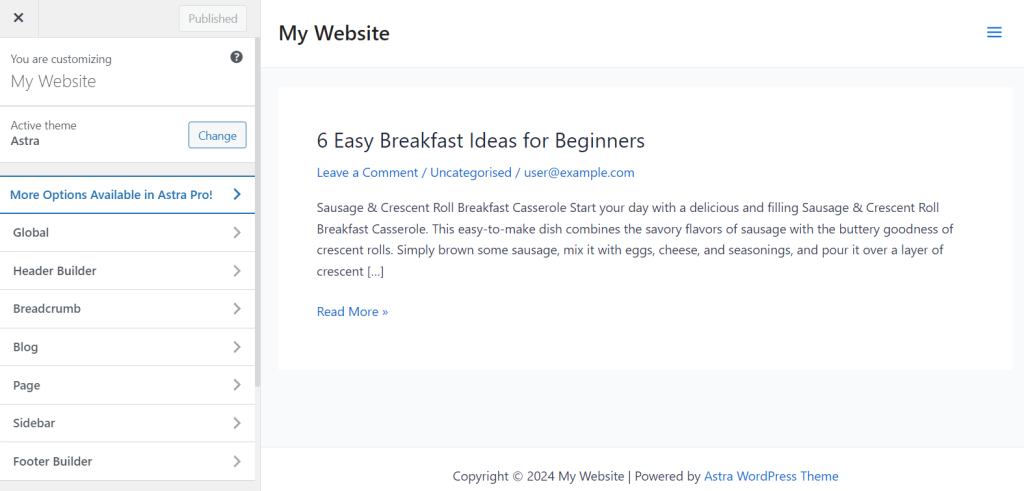
Classic themes like Astra typically depend on PHP for structure and may utilize the WordPress Customizer for adjustments and customizations. These themes encourage flexibility and comprehensive customization options.
Let’s have a watch at the WordPress Customizer on Astra:

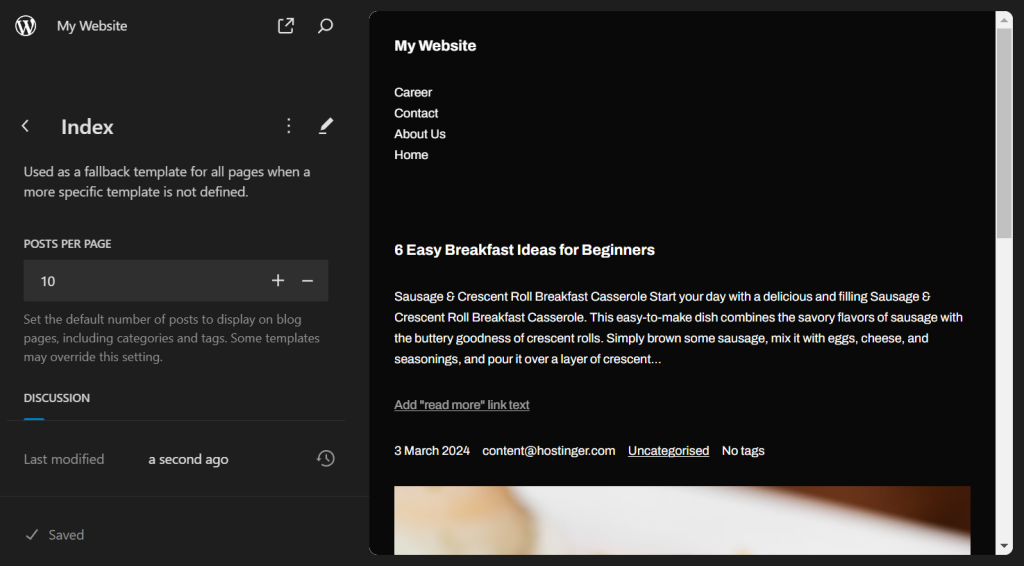
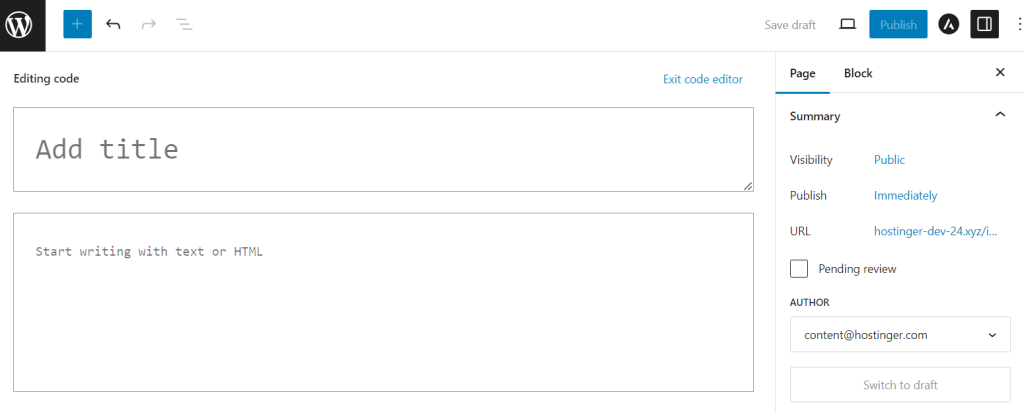
If you operate a block theme, you will utilize Site Editor.
Block theme instances include Suku, Tove, and Archivo. These themes allow you to customize every part of your website straight from WordPress’ Site Editor without changing the theme’s code.
Here’s what the Site Editor interface looks like on Archivo:

4. Add Web Pages and a Navigation Menu
Identifying essential web pages allows you to build a good site structure. A site’s center pages typically include:
- Home page – greets your visitors and summarizes your site’s objective. Design a compelling and illuminating homepage to attract visitors to explore your site.
- About page – offers insights into you or your organization’s mission, background, and values. Craft your About Me thoughtfully to build confidence and connect with your audience on a personal level.
- Contact page – shows details on how to reach out, whether it’s through email, phone, or contact forms. Provide this page is clear, accessible, and user-friendly to promote communication and foster relationships with your audience.
Once you’ve selected the required pages, it’s time to develop them. On your WordPress content management system dashboard, head to Pages → Add New Page. This action will send you to your recently created page’s block editor.

In the editor, you can begin adding components and organizing the layout. This procedure might involve putting on widgets, inserting pictures, and formatting text.
The next step is to manage your web pages into a user-friendly navigation menu.
See this menu as the roadmap for your site, directing visitors through your content with ease. Position your navigation menu prominently and utilize concise labels for each page to provide an excellent user experience.
When creating your navigation menu, you can execute a drop-down to organize sub-pages under main categories. This UX design approach allows maintaining a clean layout while providing straightforward access to more detailed content. Bypass deep hierarchies, as they can confuse visitors.
Overall, your navigation menu should be easily distinguishable yet balanced with the site’s overall look and feel. Here’s an amazing instance of a clean drop-down menu on By Gurčiūtė.

5. Create Engaging Content
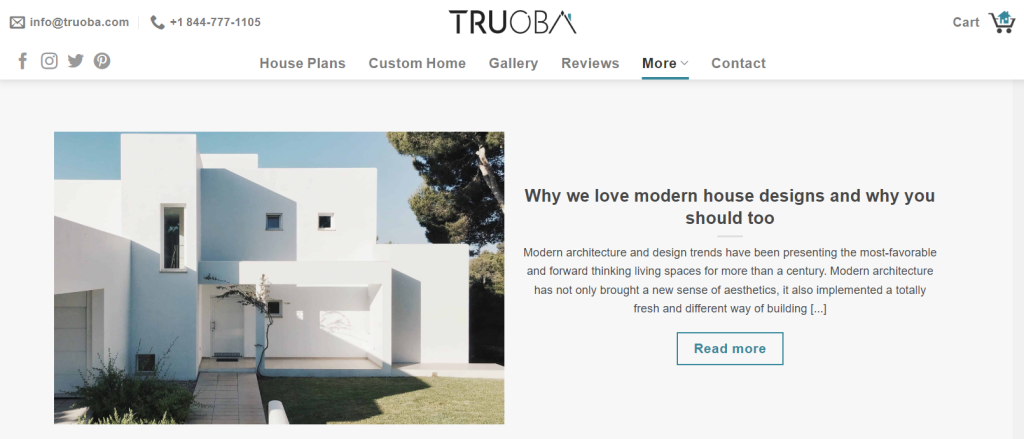
Creating engaging content is fundamental to attracting and retaining visitors. High-quality, relevant content helps captivate your audience and establishes your authority in your niche.
Truoba’s blog is an excellent example. The website creator uses the page to share knowledge in house building.

To craft relevant content, ensure it delivers valuable insights, solutions, or entertainment that manages your audience’s requirements and queries. Whether it’s a blog post, a product description, or an informational page, your content should add significance to the reader’s experience.
Deep audience research is important for tailoring content that resonates. Using SEO tools and analyzing website traffic can deliver insights into what drives organic search sensation. Here are some techniques to gain a well-rounded view of your audience:
- Surveys and feedback forms – directly engage with your audience through these tools on your site or through email campaigns. Ask specific queries about their requirements and challenges related to your niche.
- Google Analytics – operate the website overview to explore visitor behavior, demographics, interests, how users locate your site, and which pages they engage with. This data shows content that attracts and retains visitors, allowing you to create pathways that lead to conversions.
- Social media analytics – these tools allow you to analyze your followers’ demographics, attractions, and engagement. It also delivers insights into the content that links with your audience, best posting times, and trending society topics.
To begin writing your content, head to Posts →Add New Post. Before you click Publish, confirm your content is clear, precise, and easy to read.

6. Integrate Multimedia Elements
Integrating multimedia features into your website can significantly improve its appeal.
Images, videos, and audio can break up text-heavy content and highlight essential points. These features can make your site more engaging, delivering a richer, more immersive experience.
Here are some suggestions for incorporating multimedia effectively:
- Choose relevant multimedia – confirm that every image, video, or audio clip you add has a sense and improves the content. Irrelevant multimedia can distract or confound visitors.
- Optimize before uploading – large multimedia files can delay your site, impacting user experience. Optimize media file sizes for web usage without compromising quality by utilizing compression tools and selecting the right image formats.
- Implement lazy loading – think utilizing the lazy loading process for images and videos so they will only load when they’re about to enter the viewport. This procedure can significantly enhance loading times and overall site performance on search engines.
- Ensure accessibility – make multimedia features accessible to all users, including those with disabilities. Provide text alternatives for photos, transcripts for videos, and accessible controls for audio players.
- Maintain quality and compatibility – utilize high-resolution images and precise audio and video that are compatible across all devices and browsers. This process ensures that all visitors have a consistent experience.
- Launch Your Free Website
Launching your website is an important milestone in your web development journey. It marks the moment your content and services become accessible to the globe.
Pre-Launch Checks
Before officially establishing your site, conduct a final run-through to ensure everything works appropriately. Here are some pre-launch checks to think:
- Functionality testing – navigate through all web pages, links, and features, including contact forms, navigation menus, and any interactive features. Test on various devices and browsers to ensure a consistent user experience across platforms.
- Content review – carefully proofread your content for any spelling, grammar, or factual mistakes. Ensure all photos, videos, and multimedia are properly shown.
- Load time and responsiveness – check whether your website loads fast and remains responsive under various conditions. Compress and optimize your multimedia so they don’t negatively affect your site’s user experience and SEO rankings.
- Security checks – guarantee your website is well-protected. Install a free SSL certificate and regularly update your site’s security standards to protect against vulnerabilities.
Conclusion
Creating free websites is a perfect project for anyone willing to comprehend and experiment with website creation. With the right tools and resources, you can create a professional-looking free site that satisfies your vision.
