HTML codes First developed by Tim Berners-Lee in 1990, HTML is short for Hypertext Markup Language. HTML is used to create electronic documents (called pages) that are displayed on the World Wide Web. Each page contains a series of connections to other pages called hyperlinks
How do I write HTML Codes?
Follow the steps below to create your first web page with Notepad or TextEdit.
- Open Notepad (PC) Windows 8 or later: …
- Open TextEdit (Mac) Open Finder > Applications > TextEdit. …
- Write Some HTML. …
- Save the HTML Page. …
- View the HTML Page in Your Browser.
1. Headings
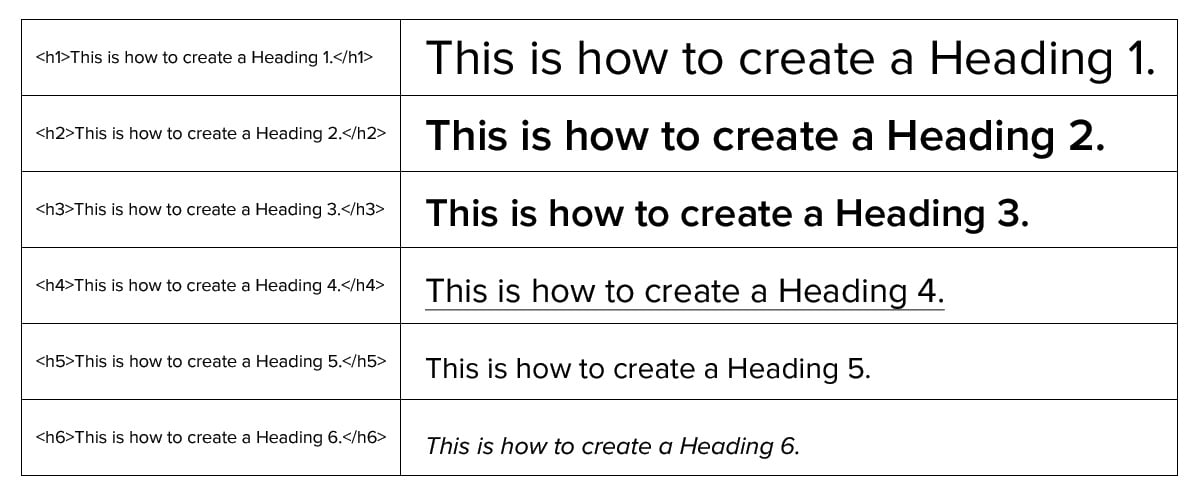
Headings may be one of the easiest codes to learn and considering how crucial they are to your SEO, it’s a good thing. There are six different types, as seen below. To create a heading, simply wrap your text in the heading tags of your choice:

2. Paragraphs
What would a nice heading be without a paragraph to elaborate on the message? To get a paragraph like the one you’re reading now, simply wrap your text in <p> tags like the example below, and don’t forget to close it with a </p> tag!
<p>Hey, I’m a paragraph!</p>
Hey, I’m a paragraph!
3. Links
Inbound marketing is nothing without linking your already-great content to other relevant articles and website pieces. Try linking a word or phrase in your paragraph by using the following <a> code:
<a href=”https://www.impactbnd.com”>Let’s visit IMPACT’s awesome website!</a>
The href part of the HTML Codes sentence specifies the destination website address you want your link to go to.
5. Line break
A line break is also an empty element, so it doesn’t need to be closed. A line break is basically an intentional space between two lines of text, created with <br>.
Once the HTML above is converted, you can tell that there’s less space between the first line and the second one, as compared to separating two paragraphs with <p> tags. Adding a line break helps keep sentences within the same paragraph on different lines.
Read also:Best Way to Create Your HTML Button
Leave a Reply