If you’re ready to kick start your next cross-platform app development project, then Flutter and React Native are probably top on your list of potential frameworks.
(They are after all the two most popular cross-platform mobile app frameworks in 2022!)
And you’re probably plagued with questions like:
- Is Flutter good in 2022?
- Is React Native good in 2022?
- Which is better for the future, long-term success of a project?
- Which one is more reliable?
- Which one has better performance?
And the almighty question: What to choose in 2022, Flutter vs React Native?
Unfortunately, there can be no simple answer to that question…
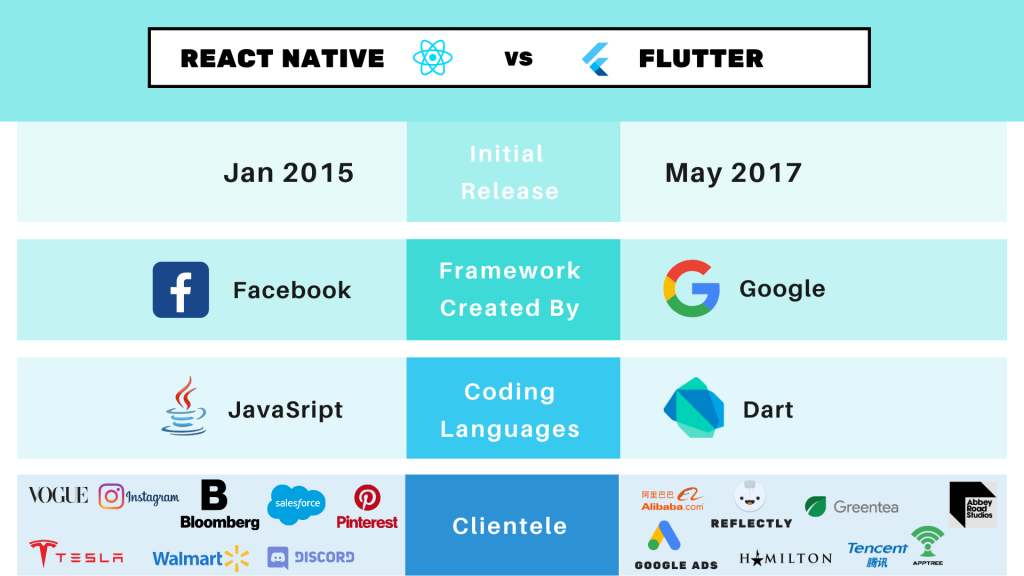
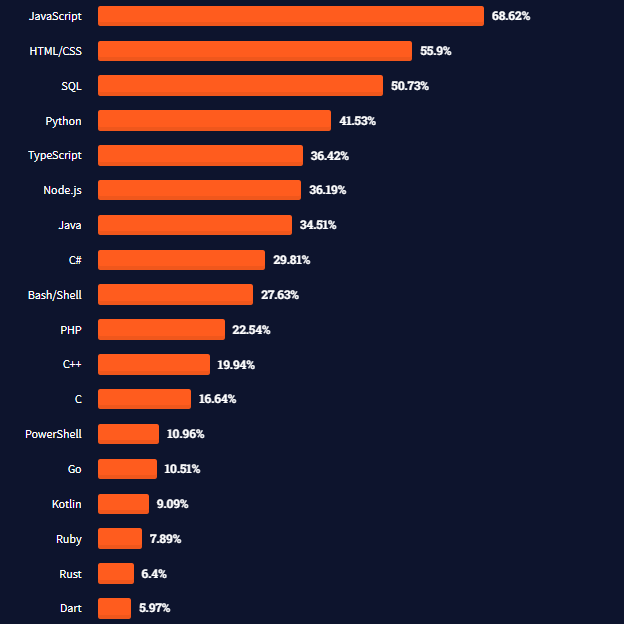
If you were to go by just popularity stats and the bigger picture numbers, then here’s what you would see…
But this in no way, gives you a clear picture of who will win the Flutter vs React Native war in the future…
Or tells you which framework is the best fit for your specific project needs and goals…
Or an idea of the roadblocks you will face down the road with each framework…
So to truly make a well-informed choice about Flutter vs React Native in 2022, you should be comparing and assessing all the major advantages and disadvantages of both frameworks.
Flutter vs React Native: What is the difference and who wins in 2022?
Let’s see how they stack up against each other in the following crucial app-development parameters.
1. Examining performance: Flutter vs React Native
Let’s start with what’s already on top of your mind: the native mobile app performance.
Now Flutter and React Natize have both been used to create successful, high-performance apps in the past. So both frameworks are “good enough”.
Having said that, Flutter still has a slight edge over React Native in the performance department.
React Native while offering close to seamless native app performance is slightly held back by its current bridge that translates JS code to the native programming language. (Note that this is set to improve with its new architecture.)
Flutter is written in Dart, which allows you to compile code faster than React Native’s JavaScript. It consumes fewer resources and takes less time to execute the code. Flutter also displays faster, smoother animations at 60 fps, with its C++ graphic rendering engine.
So for now, Flutter might give you an edge when it comes to mobile app performance.
But remember that when it comes to web performance, React Native is still a clear winner with its strong JavaScript roots.
2. Framework reliability and support: Google’s Flutter vs Facebook’s React Native
These two open-source frameworks were created by two of the world’s biggest tech giants.
So the comparison between Flutter vs React Native is in reality, a fierce competition between Google and Facebook.
Flutter was released in May 2017 by Google, while React Native was launched in March 2015 by Facebook.
Flutter is a relatively simple framework that isn’t prone to changes because of OS updates.
On the other hand, React Native relies heavily on native components and will need extra adaptation efforts to keep up with system updates. (A tradeoff that comes with having a native app experience!)
As for support, you might expect Flutter to have a smaller community with it being a newer platform… (Or maybe because React Native is based on Javascript, which boasts a massive worldwide community!)
But both frameworks come with a loyal community of developers to help problem-solve unexpected roadblocks and offer secret shortcuts.
In fact, based on a quick study, the Flutter community is spread across more platforms and seems to be a slight bit more engaged than the supposedly “larger” React Native community.
3. Speed of development: Code reusing
Code sharing / reusing is one of the fastest ways to speed up dev time when building a cross-platform app.
And in this respect, React Native is a clear winner.
Apps built with Flutter use code that is platform-specific. So you will not be able to share any code between iOS and Android systems. Some third-party libraries make it a bit easier to reuse existing native components and save some time, but nothing compared to React.
Whereas with React Native, you can write shared components for both iOS and Android. There have even been cases of developers being able to reuse up to 95% of code between the iOS and Android apps.
But the code-sharing capabilities don’t end there.
You can also share and reuse code from (or with) your websites and web apps if they are built with React js or JavaScript.
(And considering React’s popularity, they probably are.)
This will allow you to convert your web app into a mobile app, or a React Native mobile app into a React web app with ease.
4. Ease of hiring developers: Dart vs JavaScript
The ease of hiring developers is almost as crucial a factor as performance when it comes to choosing a cross-platform mobile app framework in 2022.
There is a worldwide shortage of highly skilled developers (across languages), resulting in even higher costs of hiring a dedicated developer team.
So if you harbor any hopes of building a cutting-edge app without not ending up broke, then your success hinges on your hires.
And in this respect, React Native takes the prize in a landslide win in 2022!
While there are many highly skilled Flutter developers, there just aren’t enough of them for you to hunt down.
On the other hand, JavaScript is one of the most popular programming languages in the world and has the largest pool of skilled developers. Any JavaScript developer will be able able to pick up and get started with React Native quite easily.
So when it comes down to building your team and quickly onboarding ready-to-go talent, hiring React Native programmers is the more convenient choice.
5. Design and visuals:
Both Flutter and React Native offer fantastic design and visual capabilities.
But they differ in how the visuals are created.
React Native delivers a native interface and native components for your users. So think of it as a smooth experience, customized to the operating system of the user.
Whereas with Flutter, you get a UI and design that is much more customized to the brand aesthetic or choices. Here no matter the operating system or device model, the app will look and feel the same.
6. App size:
Flutter’s smallest “hello world app” weighs around 7.5MB. Flutter is also able to self-contain its code and assets so as to avoid the worries about size. Additionally, Flutter offers some tags and alternatives to reduce app size.
The same app with React Native came up to just 7MB.
React Native also lets you reduce the app size further with tools like Proguard. You can also simply auto-generate the native and external libraries into separate builds to reduce the size even further.
7. Security features:
With JavaScript, every resource is open to the public. So apps developed using React Native have very low security and can be easily breached by another developer.
React Native bundles JavaScript code, making it even easier to extract the bundle and reverse engineer it.
Flutter, on the other hand, is harder to reverse engineer. It gets compiled ahead of time into native code for the target architecture, and thus offers more security.
Now we know that there is no clear winner in this Flutter vs React Native battle. But as promised, based on these findings you will now be able to make an informed choice based on your needs.
In conclusion:
Flutter is a better choice for bigger app development projects that need native programming.
It is a better choice if your need a brand-centered, highly customizable design. And it is a better choice if you have access to a team of developers who are conversant with Dart.
But if you want quick development time, then React Native might be a better choice for you, with its high code reusing and a larger pool of developer talent.
If you envision a future with a web app as well, then React Native is your best bet then too.